


İyi haber, yalnız değilsiniz. Google, sunduğu bir raporda; analiz
ettikleri sayfaların %70’inin yüklenmesinin 10 saniyeden fazla
sürdüğünü belirtmiş. (Sadece 1 sayfa için)
Kötü haber, evet bu gerçekten kötü bir haber. Aynı raporda,
mobilde ziyaretçilerin %53’ü eğer sayfanın yüklenmesi 3 saniyeyi
geçerse web sitesini terk ediyorlarmış. Yani bu şu anlama geliyor;
sayfa yüklenmesinin geciktiği her saniye, sizin için potansiyel
bir müşteri kaybı anlamına geliyor.
Neyse ki, hala güzel haberlerim var. WebP uzantılı
dosyalar, görsellerinizi JPG dosyalarından bile daha fazla
sıkıştırabiliyor, hem de neredeyse hiç görüntü kaybı olmadan ve
web sitenizin 2 kat daha hızlı yüklenmesini sağlayarak. Hepsinden
önemlisi, web sitelerinin %0.1’inden daha azı görsellerini WebP
ile optimize ediyor (nedenini daha sonra detaylı açıklayacağım).
Bu da demek oluyor ki, rakiplerinize karşı gerçek bir avantaj elde
edebilirsiniz.

WebP, görüntüleri kodlamak için “predictive coding” kullanılan
internetteki görüntüler için kayıplı ve kayıpsız sıkıştırma
sağlayan bir görüntü biçimidir. 2010 yılında tanıtılmıştır ve hala
Google tarafından desteklenip geliştirilmektedir. Fakat WebP
kullanan sadece Google değil: Pinterest, YouTube’un küçük
resimleri, Facebook (Mobil cihazlarda) yanı sıra bunlar gibi büyük
şirketler.
Şubat 2019’da yayınlanan Google verilerine göre kayıpsız bir WebP
görüntüsü, PNG görüntüsüne göre %26 daha küçüktür. Kayıplı bir
WebP görüntüsü ise, JPG görüntüsüne göre %25 ile %34 oranında daha
küçüktür.
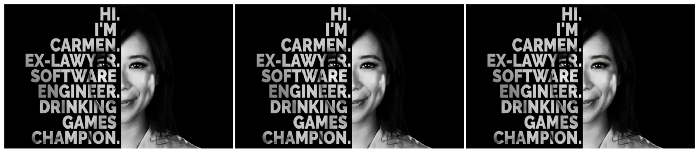
Hadi WebP görüntülerini bir test edelim. Elimdeki JPG dosyasını
WebP Converter’dan geçirdiğimde şu sonuçları elde ettim:
 Yukarıdaki fotoğrafların farkı görmek için çok küçük olduğunu mu
düşünüyorsun? %80 kayıplı WebP halini canlı canlı görmek
istiyorsanız
buraya
tıklayın.
Yukarıdaki fotoğrafların farkı görmek için çok küçük olduğunu mu
düşünüyorsun? %80 kayıplı WebP halini canlı canlı görmek
istiyorsanız
buraya
tıklayın.
Evet, muhtemelen kayıpsız WebP görüntüsünün
orijinal JPG görüntüsünden neden daha büyük olduğunu merak
ediyorsunuz. Bunun sebebi, bendeki orijinal görsel, aslında
kayıpsız bir PNG görüntüsüydü. Sonra onu dönüştürdüm. Daha sonra
da daha küçük bir JPG dosyası olması için görüntüyü sıkıştırdım.
Bu sıkıştırma işlemi sırasında dönüştürücü, “artifacts” olarak
bilinen şeyi ekler.
İşlemleri ters çevirip, kayıplı bir
JPG dosyasını kayıpsız bir dosya formatına dönüştürmeye
kalktığınızda (WebP gibi), algoritma gereksiz metadataları
çıkartacak (bu iyi) — ama pikselleri mükemmelleştirmek için de
bulduğu her şeyi kodlayacak (bu kötü), bu işlem genellikle dosya
boyutunun artmasını sağlar fakat görüntüye herhangi bir
iyileştirme yapmaz. Sonuç olarak, finalde elimizdeki dosya, direkt
asıl PNG’den dönüştürdüğün dosyadan bile daha büyük olacak!
İpucu: Eğer elindeki orijinal görüntü kayıpsız bir dosya
formatındaysa (PNG, BMP veya RAW gibi), onu standard WebP
görüntüsüne dönüştürün. Yapacağınız ilk dönüştürme kayıplı bir
dosya formatı olmasın (JPG veya GIF gibi).
Kayıplı sıkıştırmalar (yukarıda sağdaki görüntü)
hemen hemen aynı görüntüyü oluşturur: ama sıkıştırmadan dolayı
dosya boyutu daha küçük (bazen kalite biraz düşebilir — ama çok
zor fark edilir). Ek olarak, kayıplı görüntüler geri dönüşü
olmayan bir şekilde kalitelerini kaybeder — bir kere kayıplı
formata çevirdikten sonra eski haline döndüremezsin, bu demektir
ki aynı kayıplı görüntüyü tekrar tekrar sıkıştırırsan, her
seferinde kalite bozulacaktır.
İpucu: Eğer kayıplı bir görseli sıkıştıracaksan , her zaman
orijinal görseli sıkıştırmalısın. Zaten sıkıştırılmış dosyaları
tekrar tekrar sıkıştırma, yoksa kalite bozulmasını
artırırsın.
Yukarıdaki 3 görüntüyü de bağımsız bir test sayfasına yerleştirdim
ve her üç sayfayı da aynı anda kuşatma altına aldım. Yanıt
sürelerinin hızını görmek için 25 eş zamanlı kullanıcı ile test
ettim.
Beklenildiği gibi %80 kayıplı WebP görüntüsü (en
küçük dosya boyutuna sahip olan), tamamen yüklenmek için ortalama
5.33 saniye tepki süresi ile en hızlısıydı; JPG görüntüsünün
ortalaması 8.34 saniye; ve kayıpsız WebP dosyasının ortalaması ise
12.28 saniye olarak sonuç verdi.
Yani, %80 kayıplı WebP
dosyası, kayıpsız WebP görselinden 2.3 kat, JPG dosyasından ise
1.56 kat daha hızlı yüklendi.
Görsel ağırlıklı web
siteleri için (fotoğrafçılık, blog veya portfolyo web siteleri
gibi), yükleme hızı farkının daha da fazla olmasını beklerdim.
Şubat 2019 itibarı ile, WebP dosyaları için tarayıcı desteği %72 civarında ve Chrome, Firefox, Opera ve Edge’in son versiyonu destekliyor. Ne yazık ki, Safari ve Internet Explorer (henüz) WebP dosyalarını desteklemiyor. Yani bu tarayıcılar için hala bir yedek almanız gerekiyor — daha fazlası aşağıda.
Öncelikle, elinizdeki görselleri WebP formatına dönüştürmelisiniz.
Bu
veya bu gibi
kullanımı kolay dönüştürücüler dahil olmak üzere bunun için birkaç
yol var. Photoshop kullananlar için,
WebP Plugin’ini kullanarak da görsellerinizi dönüştürebilirsiniz.
Alternatif olarak, JPG ve PNG dosyalarını WebP’ya çeviren ve WebP
dosyalarını PNG veya PPM’ya çeviren Google’ın WebP Converter’ını
da kullanabilirsiniz. Ben bu yolu tercih ediyorum, çünkü Google’ın
yazılımının kalitesine daha çok güveniyorum ve her dönüştürme için
belli ayarları değiştirebiliyorum.
Mesela, bir PNG
dosyasını %80 kayıplı bir WebP dosyasına çevirirken
Terminal’e/Komut Satırı’na
cwebp -q 80 mypicture.png -o mypicture.webpkodunu yazıp
çalıştırabilirsiniz. Nasıl çevireceğinizi anlatan talimatlara
buradan
ulaşabilirsiniz.
Dosyanızı dönüştürürken, orijinal JPG
veya PNG dosyasını tutmayı unutmayın. Çünkü tarayıcının WebP
desteklememesi durumunda yedek dosya olarak ihtiyacınız olacaktır.
Standart HTML ile görselini göstermek istediğinizi farzedelim(CSS
class’ın içinde olmasındansa ki buna sonra değineceğim).Bunu
yapmak için aşağıdaki kodu kullanın(görselin ismini mypicture
olarak referans alacağım):
Şimdi ne olduğuna bir bakalım. İlk önce tarayıcı destekliyor mu diye kontrol etmek için picture etiketini kullandık. Eğer destekliyorsa, WebP görselini göstereceğiz. Eğer desteklemiyorsa, JPG görselini göstereceğiz. Eğer tarayıcı picture etiketini bile desteklemiyorsa, normal img etiketi ile JPG görselimizi göstereceğiz.
Bu biraz daha uğraş gerektiriyor.
Öncelikle
kullanıcının tarayıcısının WebP dosyalarınızı ne zaman
desteklemediğini bilmeniz gerekecek. Bu sayede yedekte bulunan JPG
veya PNG dosyalarını yükleyebilirsiniz.
Bunu yapmak
için, kullanıcının ne tür bir tarayıcı kullandığını (dolayısıyla
tarayıcılarının hangi özellikleri desteklediğini) tespit etmeme
yardımcı olmak için Modernizr’ı kullanıyorum.
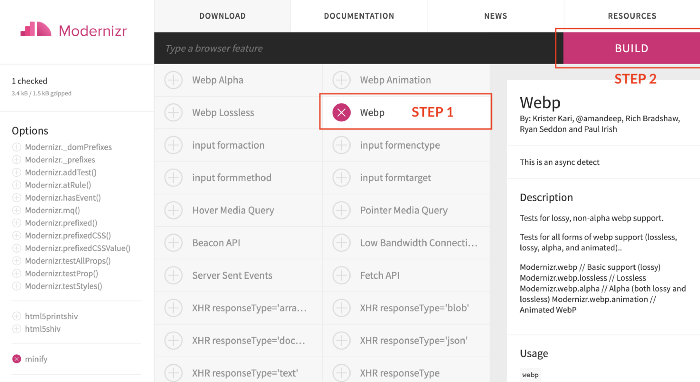
Web sitesine
gidebilirsiniz. Ardından “WebP” butonuna, sonrasında da “Build”
butonuna tıklayın.
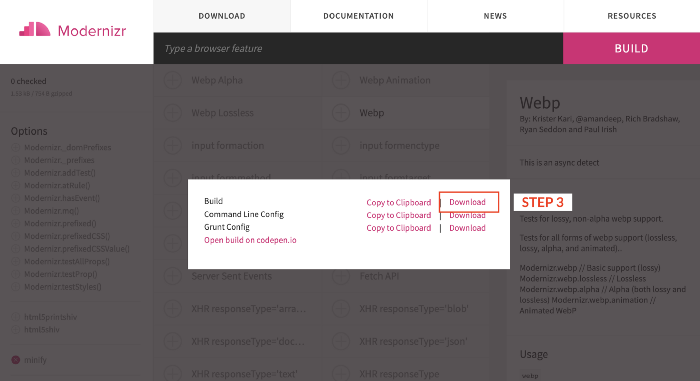
 Bir popup belirecek. “Build” komutunun yanındaki “Download”
butonuna tıklayın.
Bir popup belirecek. “Build” komutunun yanındaki “Download”
butonuna tıklayın.
 Bundan sonra modernizr-custom.js isimli dosya indirilecek. Bu
dosyayı web sitenizin ana dizinine kopyalayın. Modernizr’ı
çağırmak ve tetiklemek için WebP dosyalarınızı kullanacağınız HTML
sayfasının altına yerleştirin:
Bundan sonra modernizr-custom.js isimli dosya indirilecek. Bu
dosyayı web sitenizin ana dizinine kopyalayın. Modernizr’ı
çağırmak ve tetiklemek için WebP dosyalarınızı kullanacağınız HTML
sayfasının altına yerleştirin:
Modernizr, tarayıcının WebP desteğine bağlı olarak webp ve no-webp class’ını html elementinize otomatik olarak uygulayacak. Bu da demek oluyor ki bu class’ları CSS dosyanızda şunun gibi düzenleyebilirsiniz:
HTML kodunuzda görselleri görüntülerken WebP dosyalarının
uygulanması nispeten kolaydır (Modernizr veya no-js class’ına
ihtiyacınız yoktur), ancak CSS’nizdeki görüntüleri kullandığınızda
biraz daha zaman alıcı hale gelir (örneğin, background-image
gibi).
Web sitenizin yüklenmesinin ne kadar sürdüğünün
ziyaretçilerin sitenizde geçirecekleri süre üzerinde doğrudan bir
etkiye sahip olduğunu ve bu nedenle potansiyel satış oranınızı
etkilediğini unutmayın. Bu yüzden WebP görsellerinize harcadığınız
zaman, aslında kullanıcılarınızın web sitenizde geçireceği zamana
değecektir.
Eğer WebP dosyalarınızı web sitenize uyguladıysanız,
yorumlarda belirtin lütfen. Web sitenizin ne kadar hızlandığını
duymak beni çok mutlu edecektir!
Okuduğunuz için teşekkür ederim.
Makaleden hoşlandıysanız, başkalarının da haberdar olması için
paylaşmaktan çekinmeyin lütfen 😊